根据Martin Fowler在《UML精粹》中的表述,UML中的重要图形可以解决80%的问题:
- 类图(包图)
- 序列图(顺序图)
- 部署图
- 用例图
- 状态机图
本文将介绍PlantUML中,如何绘制上述重要的UML图。
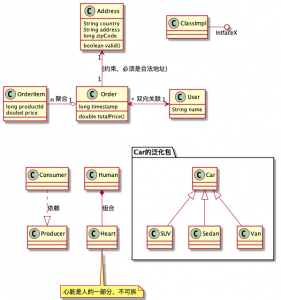
1 类图(class)
几个重点表示:
- 类:属性和方法
- 关联:实线箭头(单向或双向),n表示0~n,1,0..1等
- 聚合:实线箭头,空心棱形,可拆分
- 组合:实线箭头,实心棱形,不可拆分
- 泛化:实线箭头,空心三角
- 实现接口:棒棒糖
- 约束:{约束}
代码:
@startuml
class Order {
long timestamp
double totalPrice()
}
class OrderItem {
long productId
doubel price
}
class Address {
String country
String address
long zipCode
boolean valid()
}
class User {
String name
}
' 星对1
Order "*" <-right-> "1" User : 双向关联
' 包含,约束
Order "1" -up-> "1" Address : {约束,必须是合法地址}
' 1对多,关系标签
Order "1" o-left- "n" OrderItem : 聚合
' 棒棒糖表示法,实现接口
ClassImpl -() IntfaceX
' 聚合 & Note
Human *-down- Heart : 组合
' 注释
note bottom of Heart
心脏是人的一部分,不可拆
end note
' 组合
' 泛化、包
package "Car的泛化包" {
Car <|-- SUV
Car <|-- Sedan
Car <|-- Van
}
' 依赖
Consumer ..|> Producer : 依赖
' 定位排版
Human -[hidden]up-> Order
Consumer -[hidden]right-> Human
Car的泛化包 -[hidden]left-> Human
@enduml
最终图:
更多PlantUML的类图用法,可以参考官方class文档
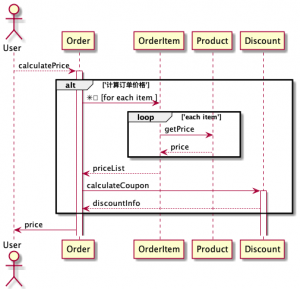
2 顺序图(sequence)
重要的:
- 参与者:Actor,其他类
- 调用:实现
- 返回:虚线
- 激活:竖箱,代表生命周期
- 分组:用框图圈起来
- 循环:可以用上述分组做为子组,或者在线上表示
代码:
@startuml
Actor User
User --> Order : calculatePrice
activate Order
alt '计算订单价格'
Order -> OrderItem : ✳️ [for each item ]
loop 'each item'
OrderItem -> Product : getPrice
Product --> OrderItem : price
end
OrderItem --> Order : priceList
Order -> Discount : calculateCoupon
activate Discount
Discount --> Order : discountInfo
end
Order -> User : price
@enduml
最终图:
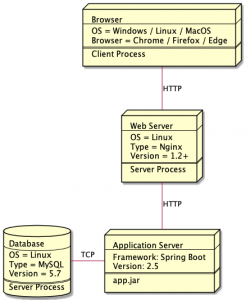
3 部署图
关键组件:
节点:一个物理的进程 / 容器 / 机器
@startuml
node Browser [
Browser
----
OS = Windows / Linux / MacOS
Browser = Chrome / Firefox / Edge
====
Client Process
]
node WebServer [
Web Server
----
OS = Linux
Type = Nginx
Version = 1.2+
====
Server Process
]
node ApplicationServer [
Application Server
----
Framework: Spring Boot
Version: 2.5
====
app.jar
]
database Database [
Database
----
OS = Linux
Type = MySQL
Version = 5.7
====
Server Process
]
Browser -> WebServer
WebServer -down-> ApplicationServer
ApplicationServer -left-> Database
@enduml
最终图:
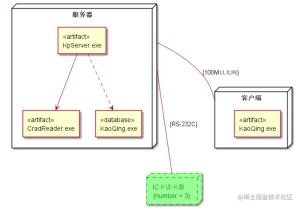
也可以是物理部署的连接图
@startuml
node 客户端 {
agent agent0[ <<artifact>> KaoQing.exe ]
}
node 服务器 {
agent agent1[ <<artifact>> KpServer.exe ]
agent agent2[ <<artifact>> CradReader.exe ]
agent agent3[ <<database>> KaoQing.exe ]
}
node IC卡读卡器 #palegreen;line:green;line.dashed;text:green [
IC卡读卡器
{number = 3}
]
服务器 -- 客户端 : {100M以太网}
服务器 --- IC卡读卡器 : {RS-232C}
agent1 ..> agent3
agent1 --> agent2
@enduml
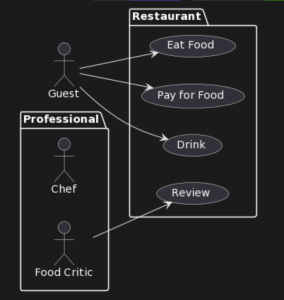
4 用例图
@startuml
left to right direction
actor Guest as g
package Professional {
actor Chef as c
actor "Food Critic" as fc
}
package Restaurant {
usecase "Eat Food" as UC1
usecase "Pay for Food" as UC2
usecase "Drink" as UC3
usecase "Review" as UC4
}
fc --> UC4
g --> UC1
g --> UC2
g --> UC3
@enduml
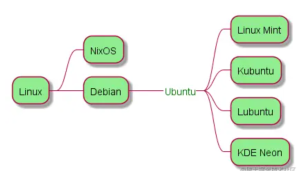
5 思维导图
@startmindmap
<style>
mindmapDiagram {
node {
BackgroundColor lightGreen
}
boxless {
FontColor darkgreen
}
}
</style>
* Linux
** NixOS
** Debian
***_ Ubuntu
**** Linux Mint
**** Kubuntu
**** Lubuntu
**** KDE Neon
@endmindmap