在XCode 8 之后,可以用sb做启动闪屏图了。
但是storyboard有很多限制是没法实现的,所以很多时候还是喜欢用静态图。
操作方法 转载自:《【iOS开发】使用XCode 8添加Launch Image(启动图片)》
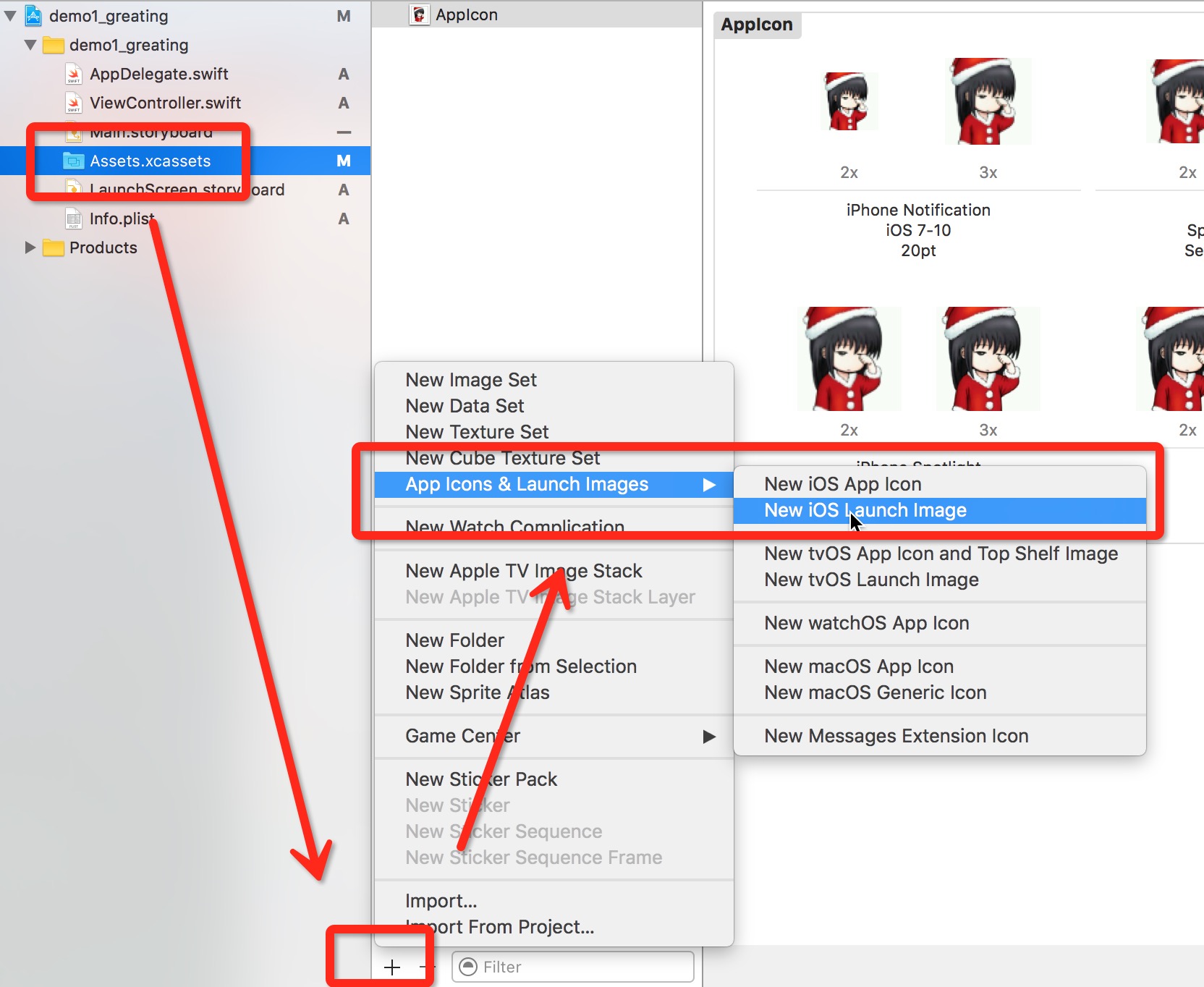
一、Assets.xcassets -》 + -》 App icons & Launch Images -》 New iOS Launch Image
需要说明的是:一定要对所有尺寸都设置好图,否则对应尺寸的设备 进入app后,分辨率会变小!
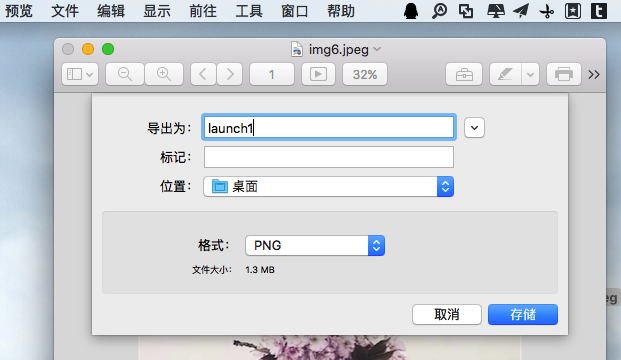
二、如果想要设置为Launch Image的图片不是png格式的,可以用预览打开后 -》文件 -》 导出 -》 格式 PNG -》 存储
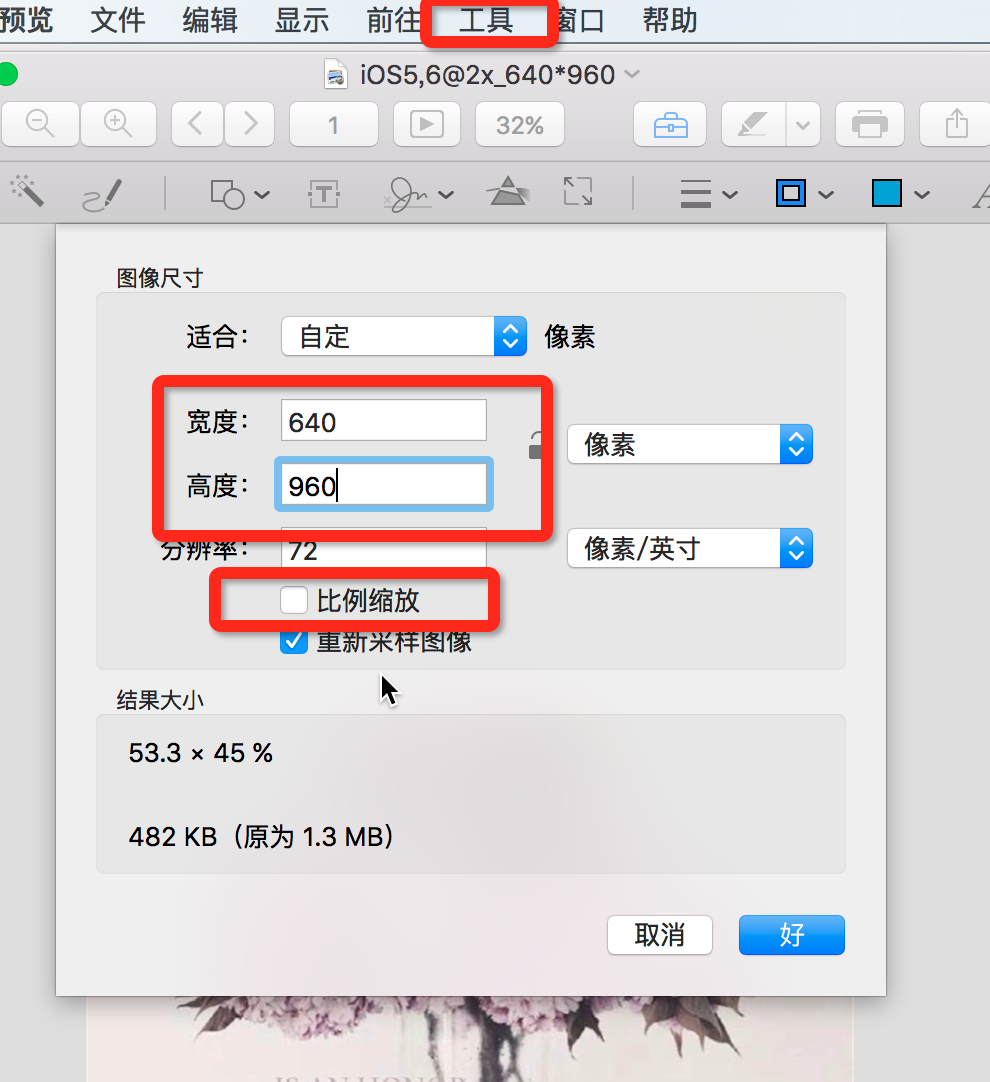
三、对于不同尺寸的屏幕需要不同尺寸分辨率的图片,可以直接使用预览里面的调整大小功能设置图片的大小。方法为工具-》调整大小… -》单位改成像素 -》 关闭比例缩放 -》手工填写宽度和高度
以下是所需Launch Image所需的尺寸:(Protrait是竖屏,Landscape是横屏)
- iPhone Portrait iOS 5,6
- 1x:320 * 480
- 2x:640 * 960
- Retina 4:640 * 1136
- iPhone Portrait iOS 8,9
- Retina HD 5.5”:1242 * 2208
- Retina HD 4.7”:750 * 1334
- iPhone Landscape iOS 8,9
- Retina HD 5.5”:2208 * 1242
- iPhone Portrait iOS 7-9
- 2x:640 * 960
- Retina 4:640 *1136
// tips:修改图片的大小之前可以将原图片复制粘贴很多份后再修改
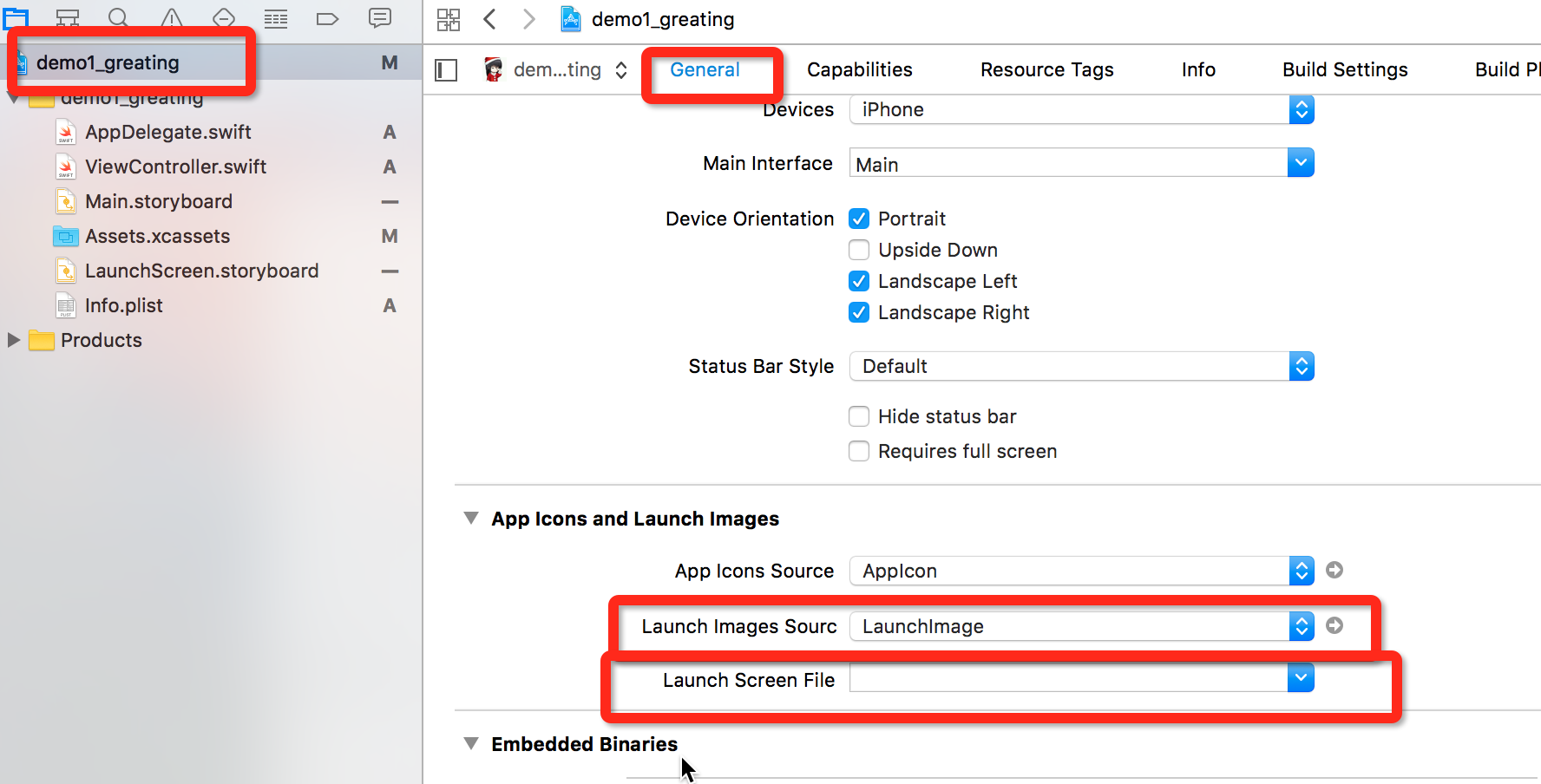
四、单击工程名称 -》 General -》 Launch Images Source改为LaunchImage -》Launch Source File的内容置为空
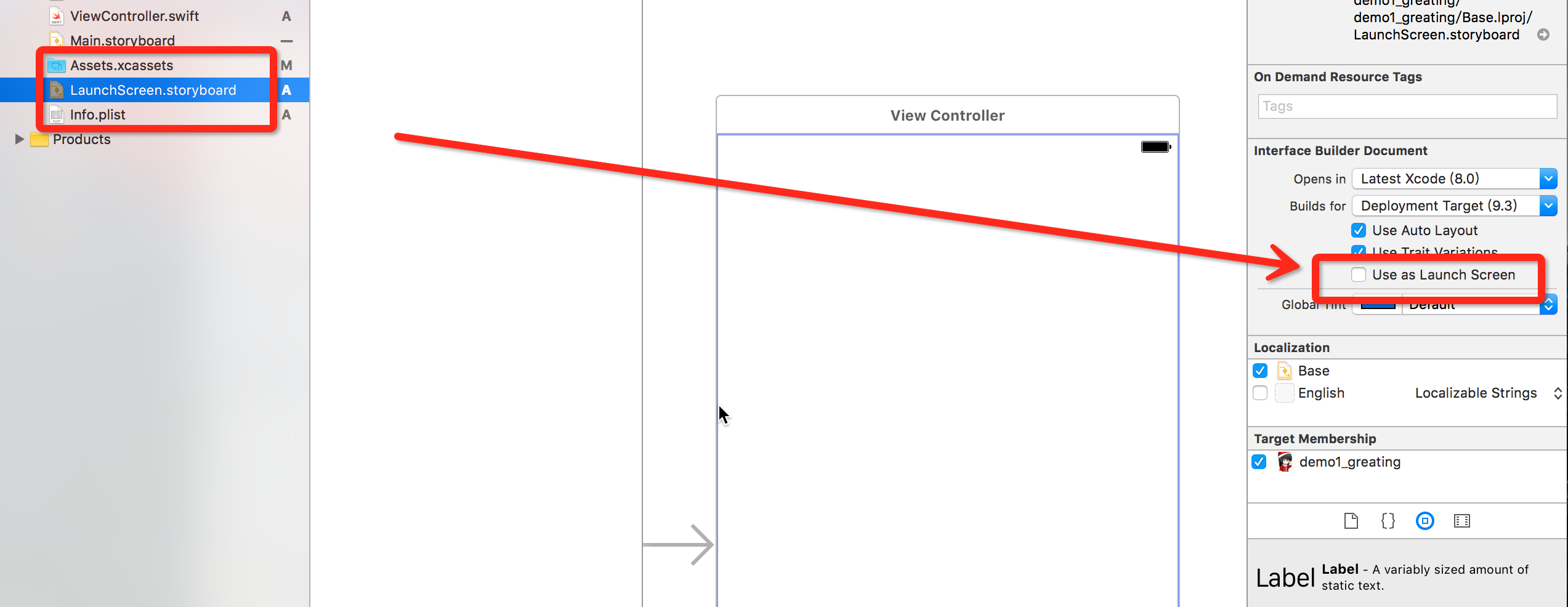
五、将LaunchScreen.storyboard的设置中的Use as Launch Screen取消
六、此时运行就能看到Launch Image了
七、如果嫌Launch Image显示的时间太短,可以在ViewController.swift文件的viewDidLoad里面添加一行代码:
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
Thread.sleep(forTimeInterval: 3.0)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
Thread.sleep(forTimeInterval: 3.0)
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
Thread.sleep(forTimeInterval: 3.0)
}
(以Swift语言为例,Objective-C同理,在此不赘述)