JSPatch诞生于2015年5月,最初是腾讯广研高级iOS开发@bang的个人项目。
它能够使用JavaScript调用Objective-C的原生接口,从而动态植入代码来替换旧代码,以实现修复线上bug。
JSPatch在一定限制的条件下(对于部分语法不支持)实现了OC->JS以及JS->OC的这两个过程,但是对于js是如何下发到客户端的,JSPatch并未做出定义。
近期,Bugly团队将JSPatch集成进了系统,并提供了服务端。接入非常简单,本文探索一下整个接入入过程:
1、CocoaPods中集成Bugly的Hotfix
Podfile里添加
pod 'BuglyHotfix'
然后
pod install
如果找不到,需要更新下master repo
pod repo update master --verbose
需要注意的是,如果你以前已经集成过了"Bugly"这个Pod,要把它删掉,因为BuglyHotfix = Bugly + Hotfix。如果不删除Bugly的话,后面编译会冲突
2、AppDelegate中设置development设备
建议给debug包都设置成developmentDevice,这样后面测试下发时候,可以多测一些机器。
OC
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[Bugly startWithAppId:@"此处替换为你的AppId"
#ifdef DEBUG
developmentDevice:YES
#endif
config:nil];
return YES;
}
Swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
#if DEBUG
Bugly.start(withAppId: "900001055",
developmentDevice: true,
config: nil)
#else
Bugly.start(withAppId: "900001055",
developmentDevice: false,
config: nil)
#endif
return true
}
3、编写JSPatch
一般来说,JSPatch是需要纯JS写的,幸运的是,原作者提供了一个非常好的工具,可以把OC代码转换成JS代码。
比如,我们要替换AAVC类的如下方法,
- (void)bbButtonPressed:(id)sender {
// Logic abcdefg
}
那么,我们可以把如下代码粘贴到工具的左侧:
@implementation TTUserInfoViewController
- (void)bbButtonPressed:(id)sender {
// Logic new patched
}
@end
然后点击Convert就可以得到如下代码:
require('JPRequest,JPParser');
defineClass('SampleClass', {
requestUrl_param_callback: function(url, dict, callback) {
self.super().requestUrl_param_callback(url, dict, callback);
var obj = JPRequest.alloc().initWithUrl_param(url, dict);
obj.setSuccessBlock(block('id,NSError*', function(data, err) {
var content = JPParser.parseData(data);
if (callback) callback({
"content": content
}, err);
self.dataSource().refresh();
self.handleRequestSuccess()(data);
}));
},
});
将转化好后的代码,存储为main.js,这一步就结束了。
注意:一定要是main.js这个文件名,别的是没法生效的!我卡在这个地方大概1小时。。。
需要说明的是,JSPatch不是万能的,部分语法不支持,甚至会崩溃,具体可以看JSPatch的Wiki
4、发布测试补丁
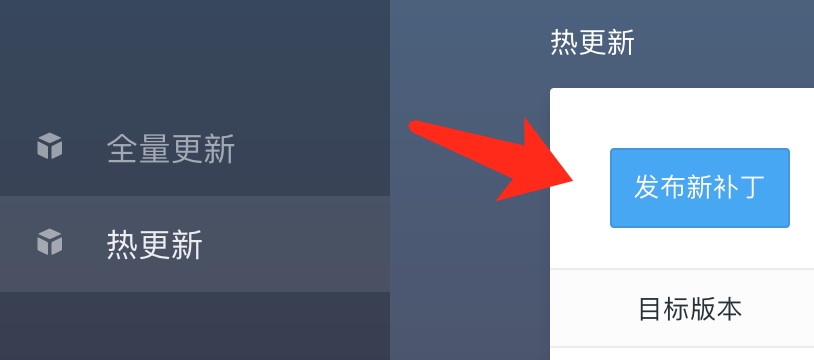
将main.js压缩成zip包,点击 Bugly 平台 热更新 功能的发布新补丁 (热更新菜单在应用升级模块下)
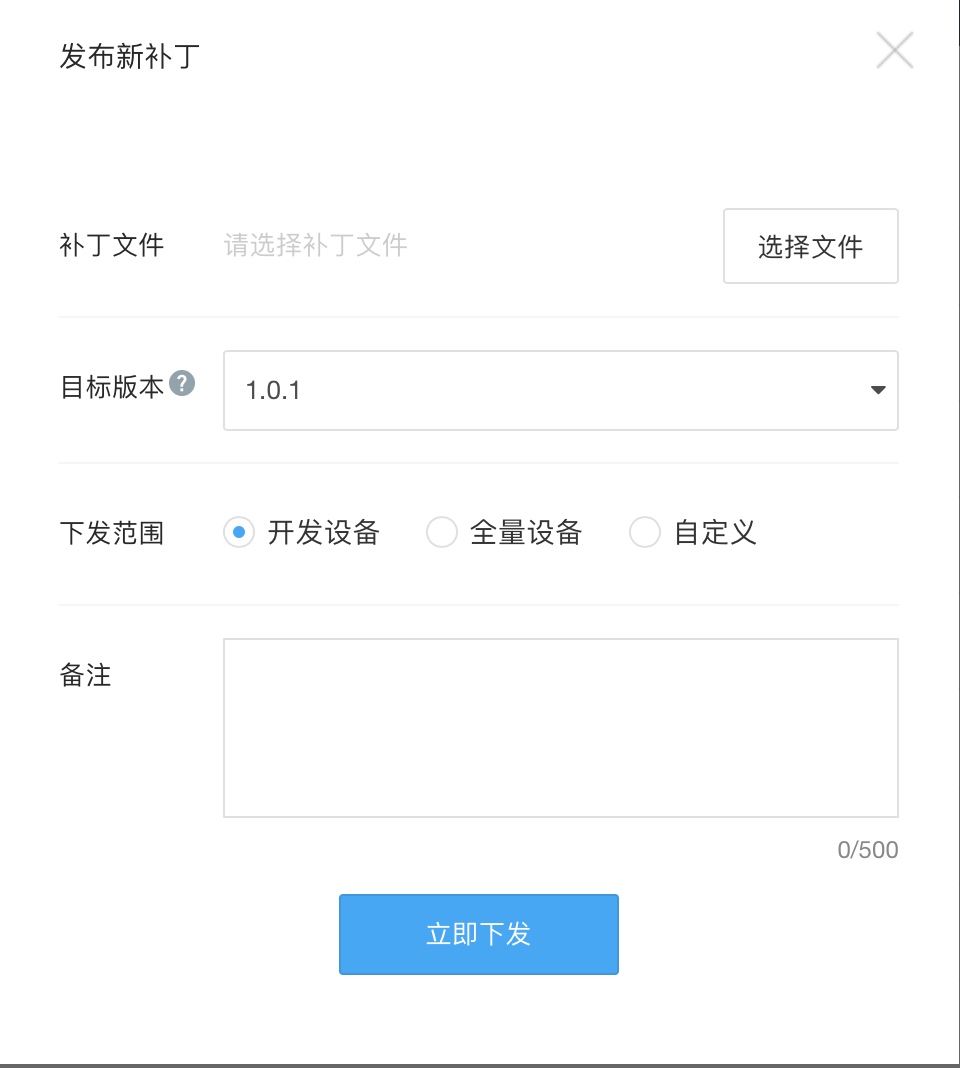
然后这个弹窗下,要选择目标版本(一定是集成了bugly之后的版本,才会在这里显示)
先选择开发设备,下发,然后再测试设备上试一下是否生效。
如果想看日志,可以如下操作:
BuglyConfig *config = [[BuglyConfig alloc] init];
config.hotfixDebugMode = NO;
config.debugMode = YES;
[Bugly startWithAppId:kBuglyAppId
#ifdef DEBUG
developmentDevice:YES
#endif
config:config];
5、发布正式补丁
运行没问题后,可以编辑补丁,然后选择全量设备。
注意,如果你之前同版本下已经下发了其他补丁,最好把他们都撤回。
6、其他
如果你想本地调试补丁,可以这么搞,就会禁用Bugly的远程下载jspatch,只用资源文件夹下面的main.js
BuglyConfig *config = [[BuglyConfig alloc] init];
config.hotfixDebugMode = YES;
[Bugly startWithAppId:appId
#ifdef DEBUG
developmentDevice:YES
#endif
config:config];

你好,请问一下main.js文件在哪生成