转载自:
http://jinyudong.com/2014/11/13/Introduce-RecyclerView-%E4%B8%80/
http://jinyudong.com/2014/11/14/add-listener-on-recyclerview/
RecyclerView 是Android L版本中新添加的一个用来取代ListView的SDK,它的灵活性与可替代性比listview更好。接下来通过一系列的文章讲解如何使用RecyclerView,彻底抛弃ListView.
介绍
RecyclerView与ListView原理是类似的:都是仅仅维护少量的View并且可以展示大量的数据集。RecyclerView用以下两种方式简化了数据的展示和处理:
- 使用LayoutManager来确定每一个item的排列方式。
- 为增加和删除项目提供默认的动画效果。
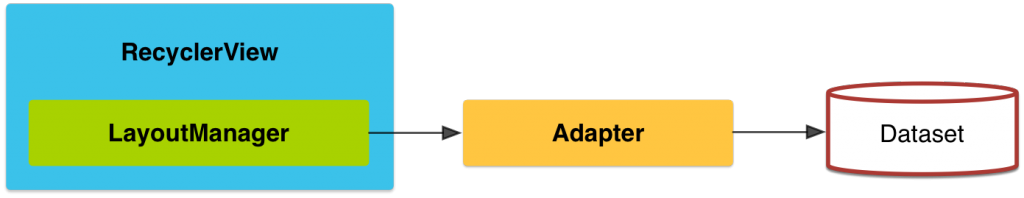
你也可以定义你自己的LayoutManager和添加删除动画,RecyclerView项目结构如下:
- Adapter:使用RecyclerView之前,你需要一个继承自RecyclerView.Adapter的适配器,作用是将数据与每一个item的界面进行绑定。
- LayoutManager:用来确定每一个item如何进行排列摆放,何时展示和隐藏。回收或重用一个View的时候,LayoutManager会向适配器请求新的数据来替换旧的数据,这种机制避免了创建过多的View和频繁的调用findViewById方法(与ListView原理类似)。
目前SDK中提供了三种自带的LayoutManager:
示例
本节所示示例是一个最简单的使用方法,在接下来几节中将会介绍更多RecyclerView的别的一些屌爆的用法。作者用的环境是Android Studio 0.8.6。
1、添加依赖
在AS的build.gradle中添加依赖,然后同步一下就可以引入依赖包:
dependencies {
...
compile 'com.android.support:recyclerview-v7:21.0.+'
}
2、编写代码
添加完依赖之后,就开始写代码了,与ListView用法类似,也是先在xml布局文件中创建一个RecyclerView的布局:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.v7.widget.RecyclerView
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="vertical" />
</RelativeLayout>
创建完布局之后在MainActivity中获取这个RecyclerView,并声明LayoutManager与Adapter,代码如下:
mRecyclerView = (RecyclerView)findViewById(R.id.my_recycler_view); //创建默认的线性LayoutManager mLayoutManager = new LinearLayoutManager(this); mRecyclerView.setLayoutManager(mLayoutManager); //如果可以确定每个item的高度是固定的,设置这个选项可以提高性能 mRecyclerView.setHasFixedSize(true); //创建并设置Adapter mAdapter = new MyAdapter(getDummyDatas()); mRecyclerView.setAdapter(mAdapter);
接下来的问题就是Adapter的创建:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
public String[] datas = null;
public MyAdapter(String[] datas) {
this.datas = datas;
}
//创建新View,被LayoutManager所调用
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int i) {
View view = LayoutInflater.from(viewGroup.getContext())
.inflate(R.layout.item,viewGroup,false);
ViewHolder vh = new ViewHolder(view);
return vh;
}
//将数据与界面进行绑定的操作
@Override
public void onBindViewHolder(ViewHolder viewHolder, int i) {
viewHolder.mTextView.setText(datas[i]);
}
//获取数据的数量
@Override
public int getItemCount() {
return datas.length;
}
//自定义的ViewHolder,持有每个Item的的所有界面元素
public static class ViewHolder extends RecyclerView.ViewHolder {
public TextView mTextView;
public ViewHolder(View view){
super(view);
mTextView = (TextView) view.findViewById(R.id.text);
}
}
}
3、运行
写完这些代码这个例子既可以跑起来了。从例子也可以看出来,RecyclerView的用法并不比ListView复杂,反而更灵活好用,它将数据、排列方式、数据的展示方式都分割开来,因此可定制型,自定义的形式也非常多,非常灵活。
横向布局
如果想要一个横向的List只要设置LinearLayoutManager如下就行,注意要声明mLayoutManager的类型是LinearLayoutManager而不是父类LayoutManager:
mLayoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
Grid布局
如果想要一个Grid布局的列表,只要声明LayoutManager为GridLayoutManager即可:
mLayoutManager = new GridLayoutManager(context,columNum); mRecyclerView.setLayoutManager(mLayoutManager);
注意,在Grid布局中也可以设置列表的Orientation属性,来实现横向和纵向的Grid布局。
瀑布流布局
瀑布流就使用StaggeredGridLayoutManager吧,具体方法与上面类似,就不做介绍啦。
总结
本节介绍的是一个最最简单的RecyclerView的使用方法,后面将介绍一些更高级的用法。
===============
当使用了一段时间的RecyclerView,发现为其每一项添加点击事件并没有ListView那么轻松,像ListView直接加个OnItemClickListener就行了。实际上我们不要把RecyclerView当做ListView的一个升级版,希望大家把他看做一个容器,同时里面包含了很多不同的Item,它们可以以不同方式排列组合,非常灵活,点击方式你可以按照你自己的意愿进行实现。
本节主要讲解如何为RecyclerView添加点击事件, 并简单介绍如何进行Item增加删除。
添加点击事件
上一节中我们讲了如何使用RecyclerView的Adpater,其实我们会发现,Adapter是添加点击事件一个很好的地方,里面是构造布局等View的主要场所,也是数据和布局进行绑定的地方。首先我们在Adapter中创建一个实现点击接口,其中view是点击的Item,data是我们的数据,因为我们想知道我点击的区域部分的数据是什么,以便我下一步进行操作:
public static interface OnRecyclerViewItemClickListener {
void onClick(View view , DataModel data);
}
定义完接口,添加接口和设置Adapter接口的方法:
private OnRecyclerViewItemClickListener mOnItemClickListener = null;
public void setOnItemClickListener(OnRecyclerViewItemClickListener listener) {
this.mOnItemClickListener = listener;
}
那么这个接口用在什么地方呢?如下代码所示,我们为Adapter实现OnClickListener方法:
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> implements View.OnClickListener{
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, final int i) {
View view = LayoutInflater.from(viewGroup.getContext())
.inflate(R.layout.item, viewGroup, false);
ViewHolder vh = new ViewHolder(view);
//将创建的View注册点击事件
view.setOnClickListener(this);
return vh;
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, final int i) {
viewHolder.mTextView.setText(datas.get(i).title);
//将数据保存在itemView的Tag中,以便点击时进行获取
viewHolder.itemView.setTag(datas.get(i));
}
...
@Override
public void onClick(View v) {
if (mOnItemClickListener != null) {
//注意这里使用getTag方法获取数据
mOnItemClickListener.onClick(v,(DataModel)v.getTag());
}
}
...
}
做完这些事情,我们就可以在Activity或其他地方为RecyclerView添加项目点击事件了,如在MainActivity中:
mAdapter = new MyAdapter(getDummyDatas());
mRecyclerView.setAdapter(mAdapter);
mAdapter.setOnItemClickListener(new MyAdapter.OnRecyclerViewItemClickListener() {
@Override
public void onClick(View view, DataModel data) {
//DO your fucking bussiness here!
}
});
完成了以上代码就可以为RecyclerView添加项目点击事件了,下面我们来看看RecyclerView如何添加和删除数据并在界面上显示。
添加删除数据
以前在ListView当中,我们只要修改后数据用Adapter的notifyDatasetChange一下就可以更新界面。然而在RecyclerView中还有一些更高级的用法:
添加数据:
public void addItem(DataModel content, int position) {
datas.add(position, content);
notifyItemInserted(position); //Attention!
}
删除数据:
public void removeItem(DataModel model) {
int position = datas.indexOf(model);
datas.remove(position);
notifyItemRemoved(position);//Attention!
}
值得注意的是RecyclerView的添加删除都是有默认的动画效果的,如果没有效果可以添加如下代码:
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
当然啦你也可以自己定义你自己的Animator,等我研究明白了也来讲一讲如何自定义这些效果~